Hello, my name is Jesper and I am a Digital Designer. Or as we called it before all of the smart devices took over the world, Webdesigner. I sometimes still introduce myself as a Webdesigner when talking to people outside of this industry, since they tend to get a bit confused if you start hitting them with UI, UX, Product, Frontend etc. -designer. Somehow Web gives them the clue of what i do, and then it is easy to elaborate from there.
Working with design for digital platforms is my passion. I enjoy the process of building, optimizing and evolve everything from small parts of a product to complete product overhauls.
My inspiration comes from analysing good design found via newsletters, dribbble and from following fellow designers work. Also when i'm out and about or commuting, I often notice small details that for most others are invicible, and my thoughts start processing what could have led to the decission of making it like that.
Read on below for more about me and my work.
BioBio
| Picture |  |
| Name | Jesper Pedersen |
| Nationality | Danish |
| Country | Denmark |
| Born | 1981 |
| Civil status | Married to Ditte since 2009 |
| Kids | 2 daughters Clara (2008) and Emma (2012) |
| Living arrangements | Own a house in the City of Grenaa on the most eastern cost of Jylland |
| Telephone | +45 23 95 34 44 |
| [email protected] | |
| Website | yepz.dk |
Roles
I have been working as a Digital Designer since 2007. Through the years I have worked in various development departments, for both small and large companies. I have made designs, mockups, prototypes and design systems in Sketch, Figma, Photoshop, Fireworks and have implemented a good portion of theese designs in Html/Css and more recently in React.
My roles have been:
- Frontend designer at ITK Development
- Digital designer and Frontend developer at BilligVVS
- Digital designer at Johnsen Graphic Solutions.
- Senior designer and co-founder at OrganicWeb.
- Digital designer at Datagraf A/S.
Education
- 2005-2007 - Multimadia design at Aarhus Business School in Viby
- 2004-2005 - City and Building engineering at Aarhus school of engineering (Not finished).
- 2002-2004 - Preparation course for School of engineering at Odense Teknikum.
- 1998-2002 - Education as commercial painter at Tage W. Nielsen / Randers Tecnical School
- 1988-1998 - 1. to 10. Grade at Assentoft Public School
Courses
- 2025 - Growth.design Product Psychology Masterclass

- 2022 - Josh W. Comeau's CSS for JS

Skills
- Webdesign
- Onlineshop design
- Mobile app design
- Product design
- Design systems
- Prototypes
- Wireframes
- Email design
- Html templates (Plain, Twig, Nunjucks, React)
- CSS (Vanilla css, SCSS, Styled Components)
- JavaScript (For prototypes or demonstration of interaction/animation)
- Developer handoffs
Tools
Design tools
- Figma (Primary)
- Sketch
- Photoshop
- Pixelmator
- HTML/CSS
- Pen/paper
- Whiteboard
Code tools
- Visual Studio Code
- Terminal (zsh)
- Vim
- Git
- Github
- Docker
- Yarn/Npm
- Webpack
Interests
- Smart home
- Running
- Cycling
- DIY on the house
- Interiour design
- Digital Design
Online accounts
LinkedIN: https://www.linkedin.com/in/jesperpedersen3/
Github: https://github.com/yepzdk
Work experienceWork experience
This list includes the places I have worked, and some select projects from each. There is links for Figma and Github where possible. Older Figma links only contains screenshots since these did not originate in Figma.
Now
2017Frontend Designer at ITK Development in Municipality of Aarhus
ITK Development in Municipality of Aarhus is a development department focusing on projects for the citizens of the municipality.

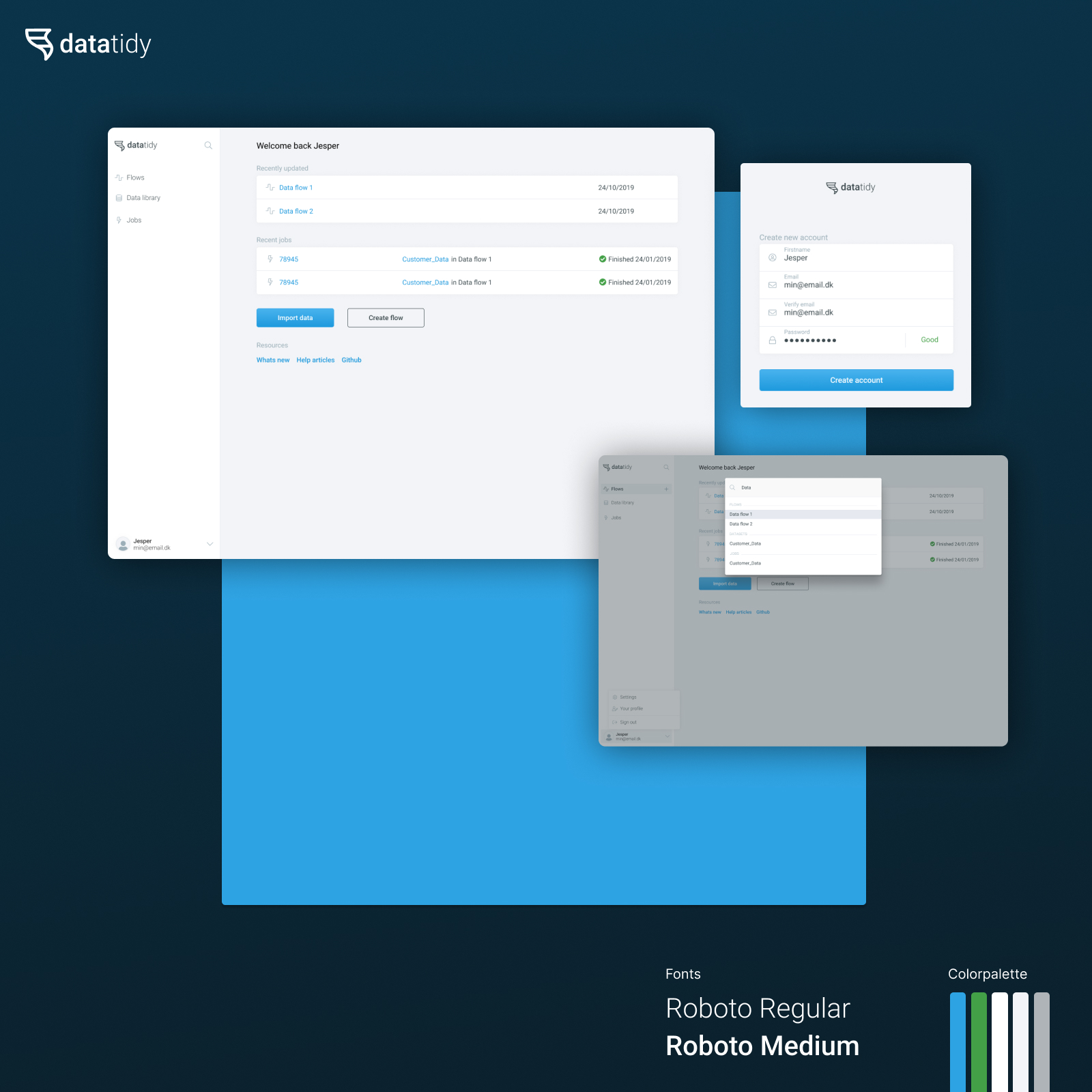
Datatidy
Design and markup of online tool for converting/cleaning data from IOT equipment and publish it to open data plaforms.

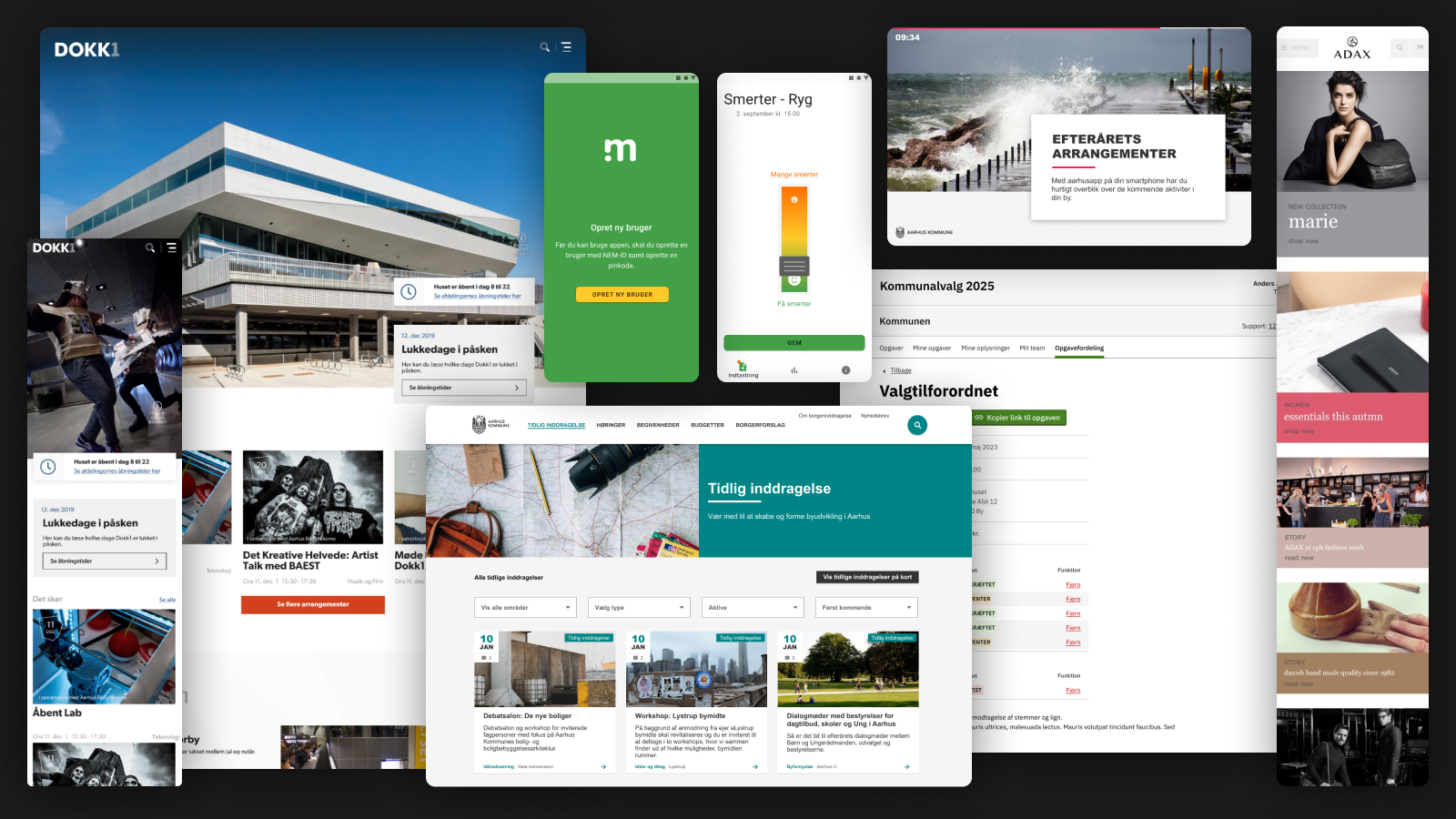
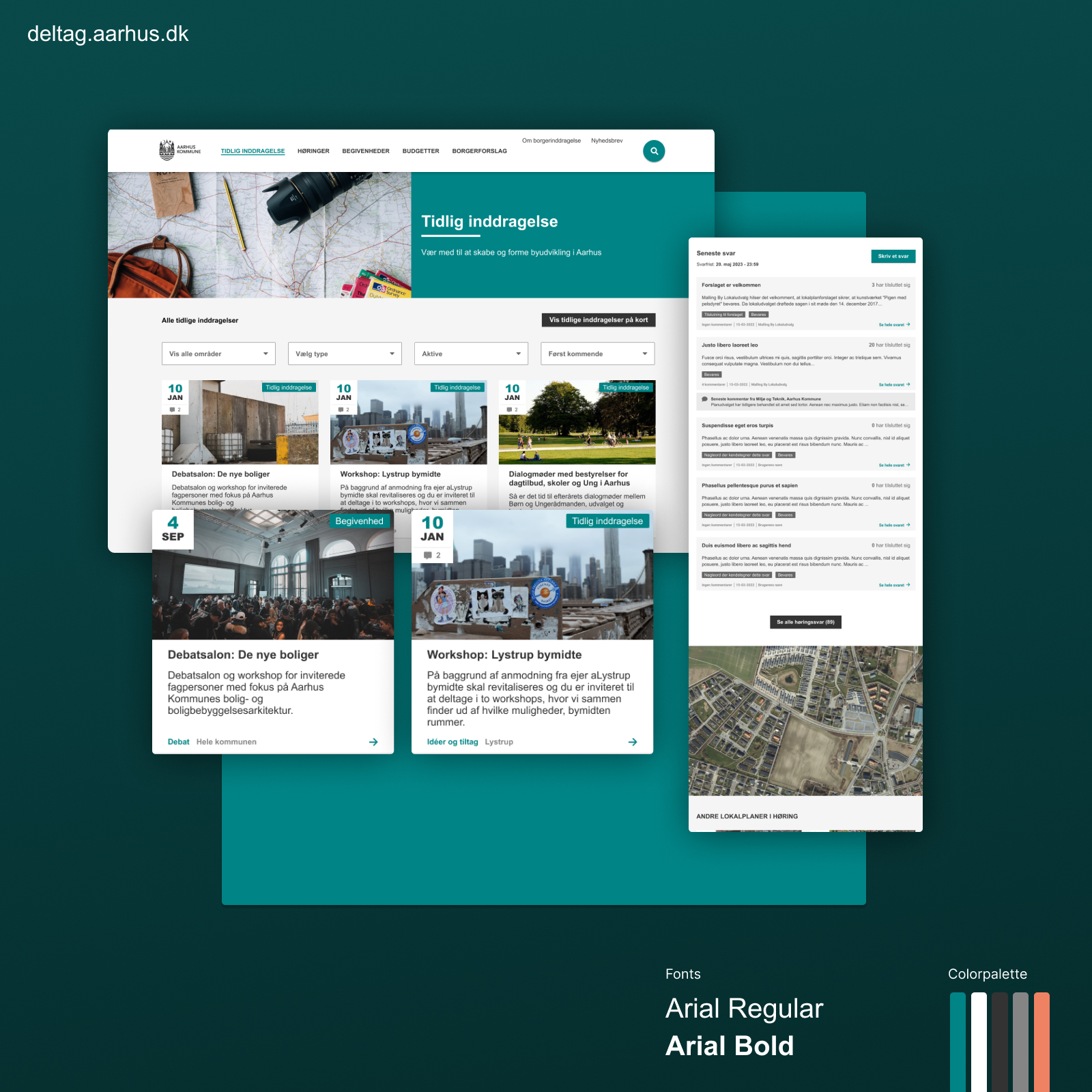
Deltag.aarhus.dk
Design and markup of website for a digital platform for citizen collaboration including a Designs System.

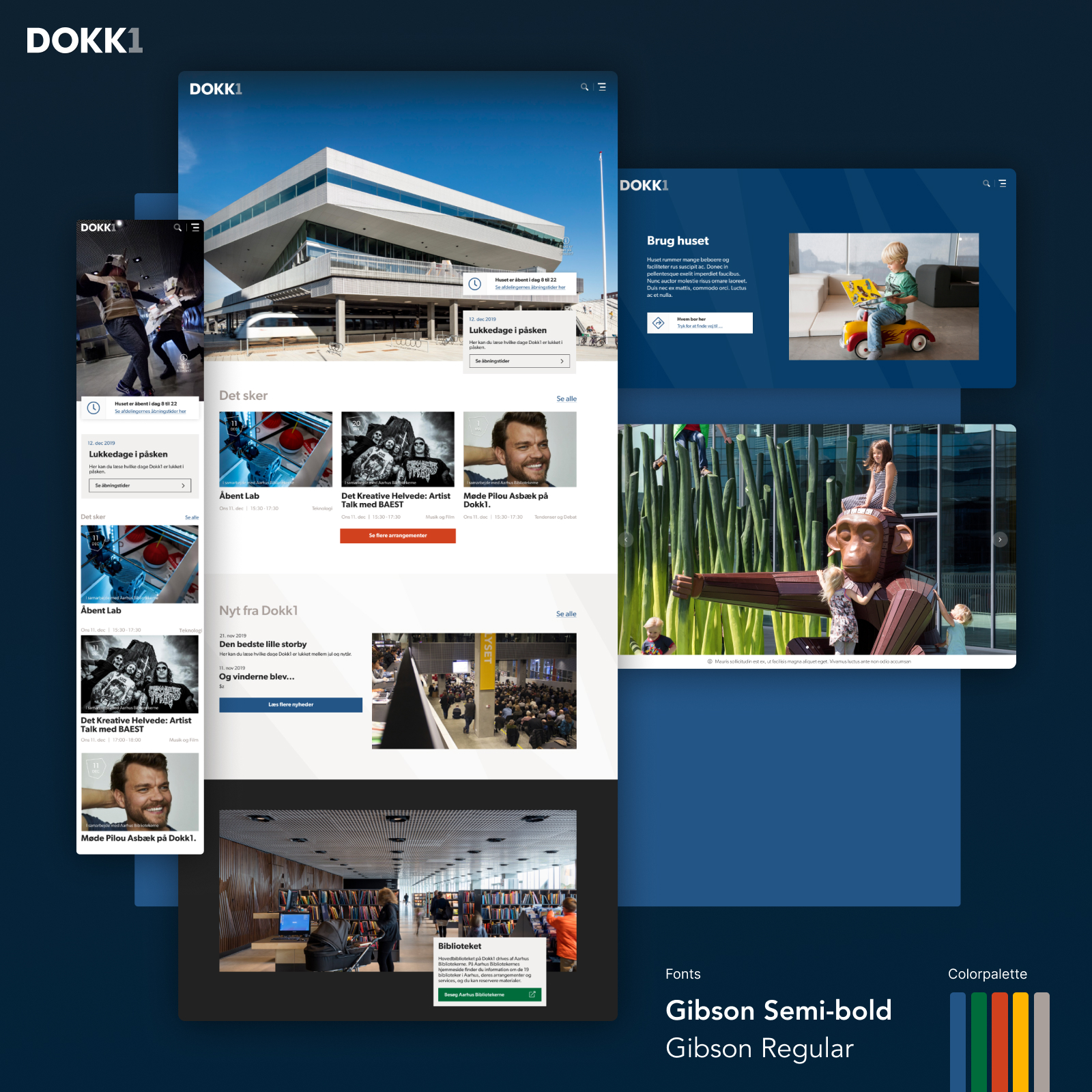
Dokk1
Design and markup of website for the building DOKK1 located on the Harbour front of Aarhus. Houses the public library, public services, a local weather studio.

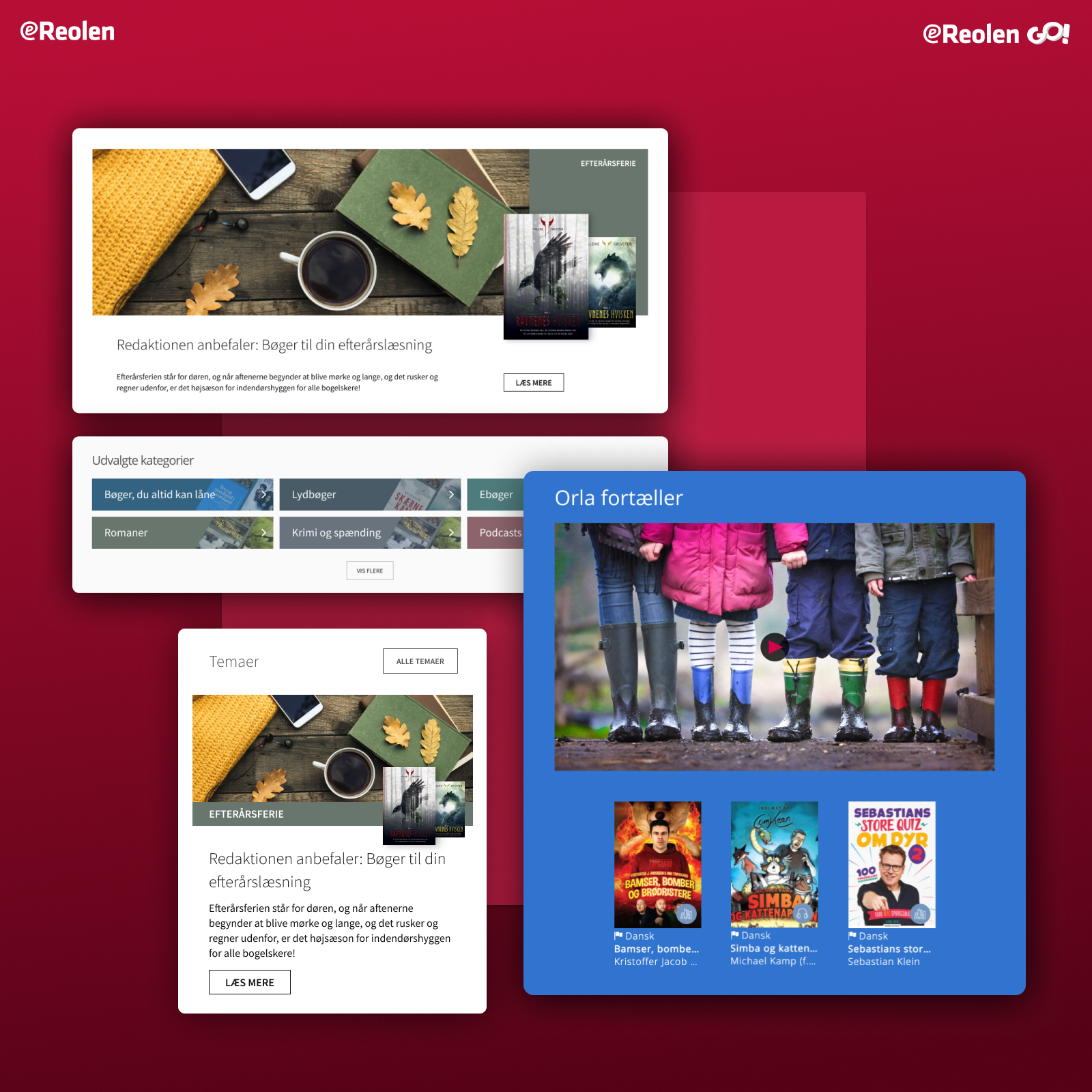
eReolen and eReolenGO
Design of various components for the websites of audio and ebook platforms eReolen.dk and the kids edition eReolenGO.
Kontrolgruppen
Markup/design for internal tool to collect and process cases where citizens are suspected for cheating with grants.
Naevnssekretariatet
Markup/design for internal tool to collect and process neighbor dispute cases and landlord vs. tenant cases.

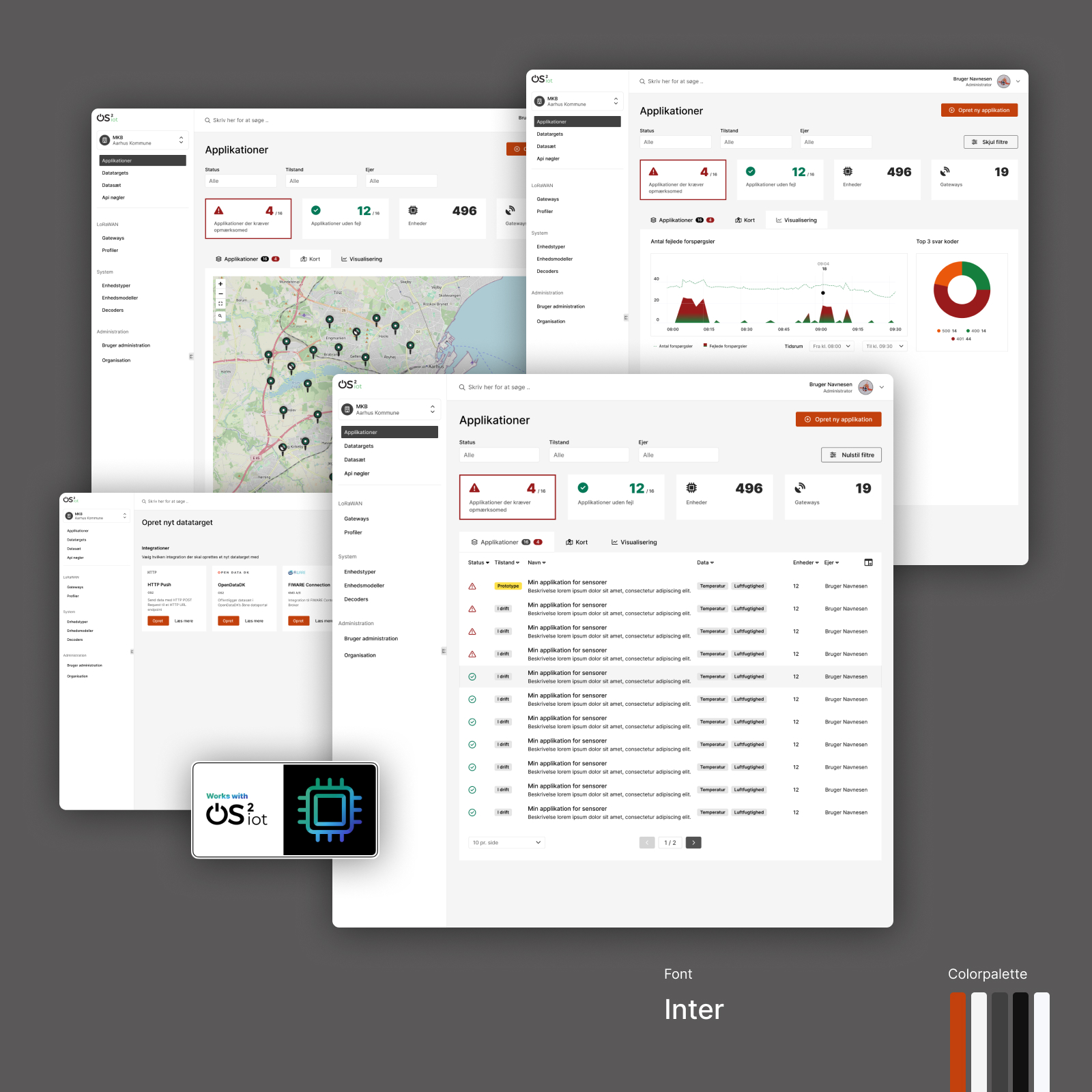
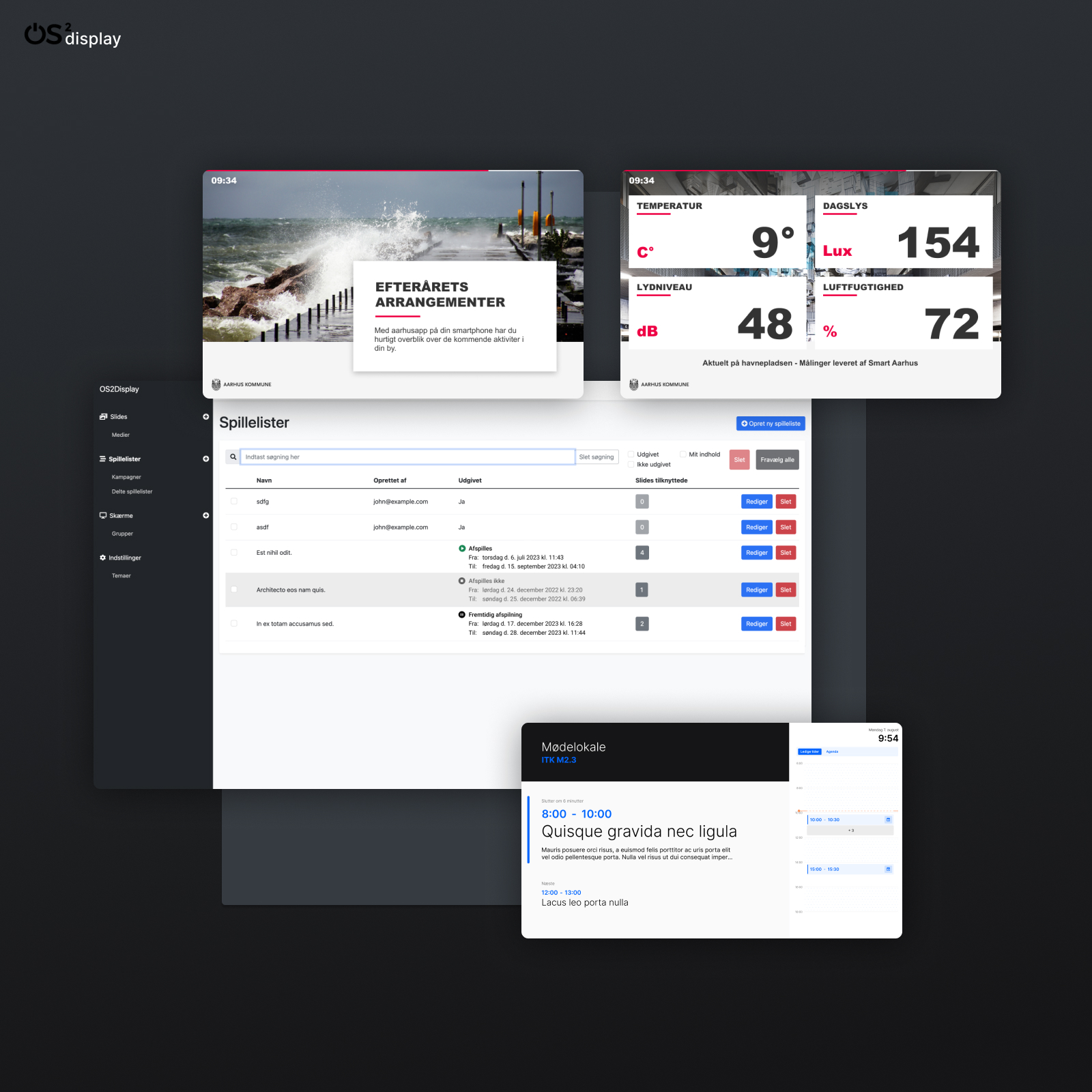
OS2display
Markup(Design in html) of web-admin for a digital sinage solution used by DOKK1, Aahus City Hall and several other buildings i the Municipality of Aarhus.

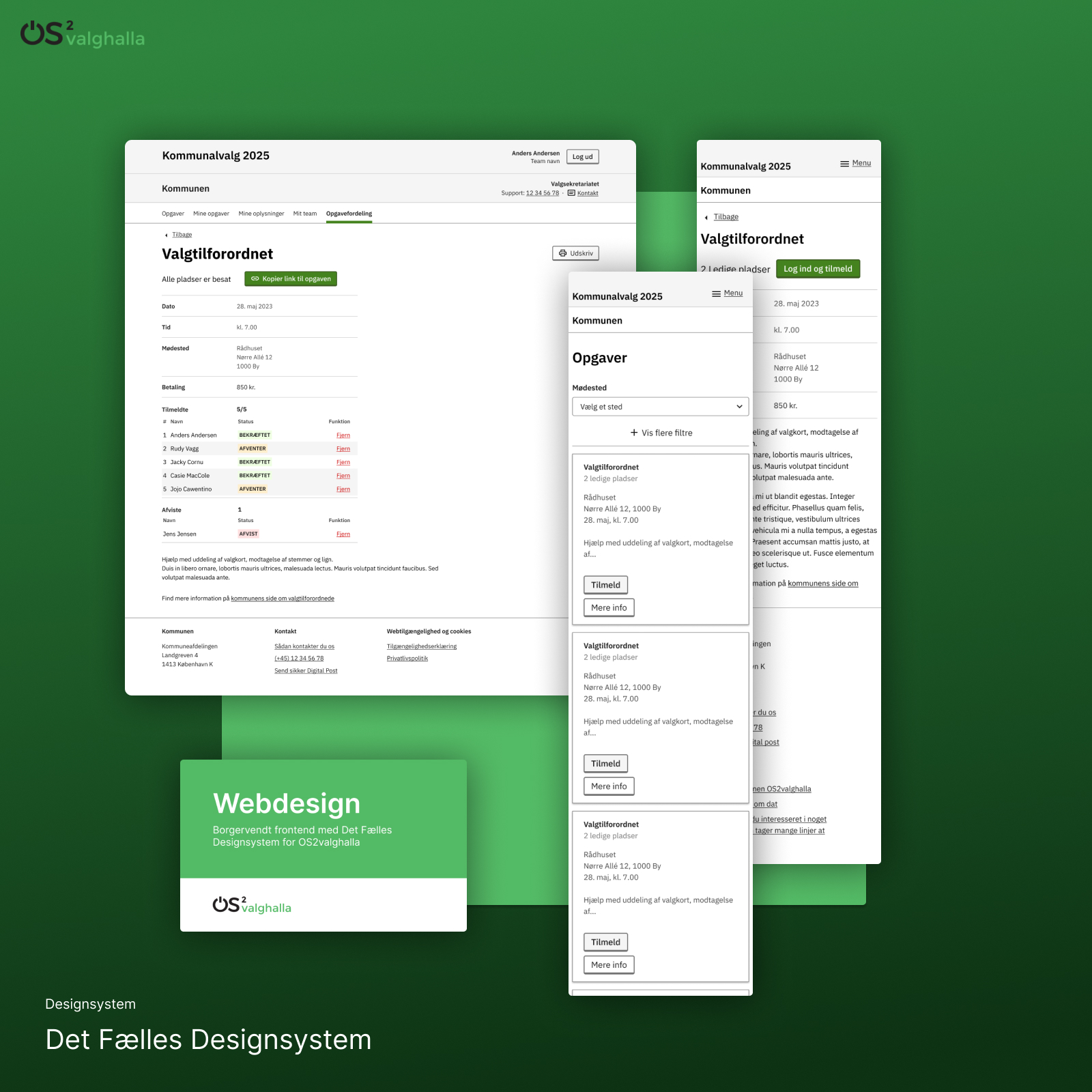
OS2valghalla
Design of a portal to coordinate voluntary peoples participation in a election. Based on Det Fælles Designsystem - designsystem.dk.
2016Digital Designer at BilligVVS (Brd. AO Johansen A/S)
BilligVVS is a large online shop for consumers buying equipment, tools and appliances for DIY in bathrooms and kitchens. Primarily working on design of componets for the online shops, but also for campaigns and online advertisement. Most of the design decisions was based on metrics from Google Analytics and from other tools for splittests and campaigns.
Design and markup for the online shops billigvvs.dk and lavprisvvs.dk - Continious design development and developer handoff.

Billigvvs
Design and markup for the online shops billigvvs.dk and lavprisvvs.dk - Continious design development and developer handoff.
2013Digital Designer at Johnsen Graphic Solutions
As a part of the online department I was creating web and mobile design for small and medium companies.

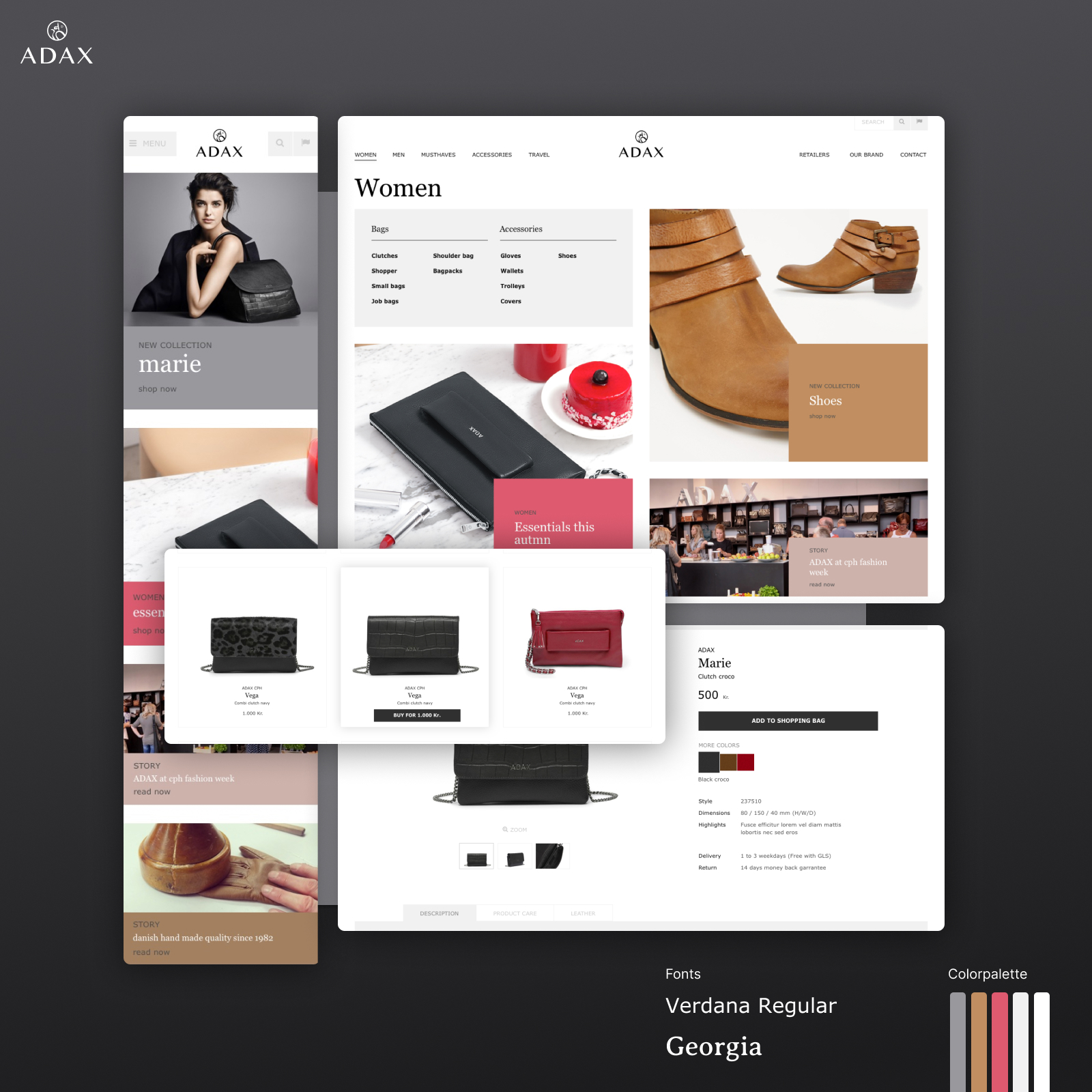
Adax
Design for online shop. Client presentation. Coordination of external Html/Css development. Handoff to internal developer.

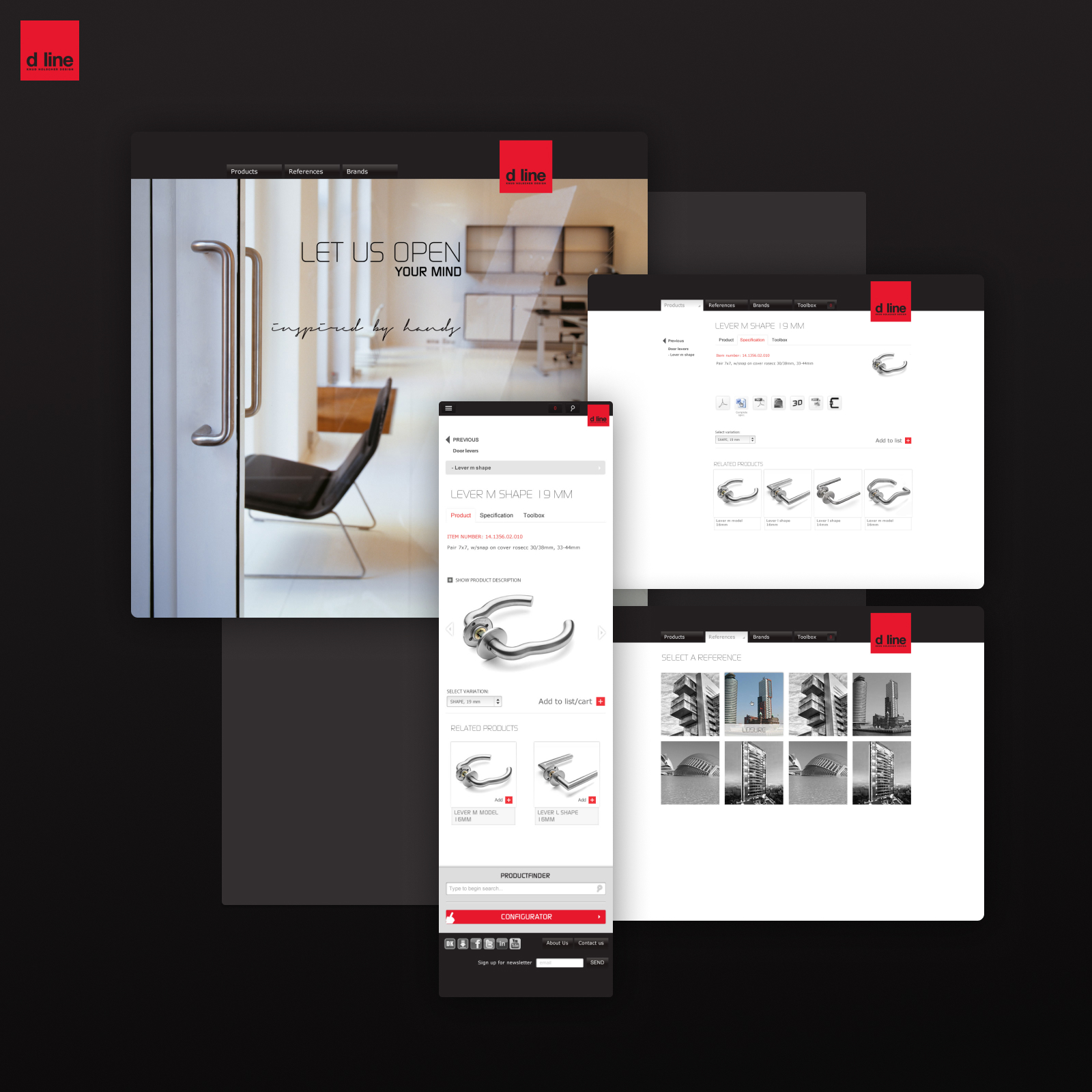
Dline
Design for product website.Client presentation. Creation of frontend markup. Handoff to developer..

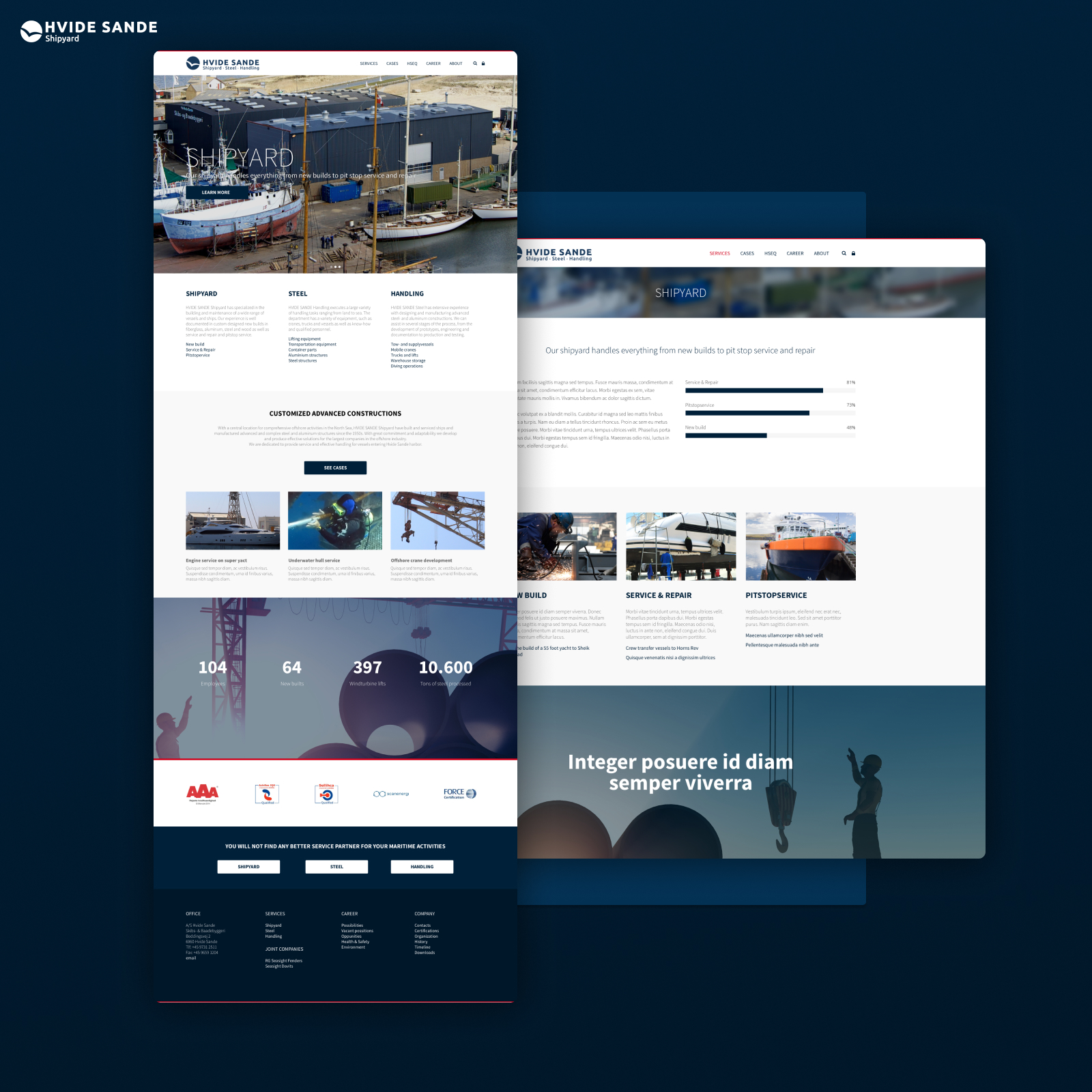
Hvide Sande Shipyard
Design of website. Client presentation. Implementation in Wordpress CMS. Handoff to client.

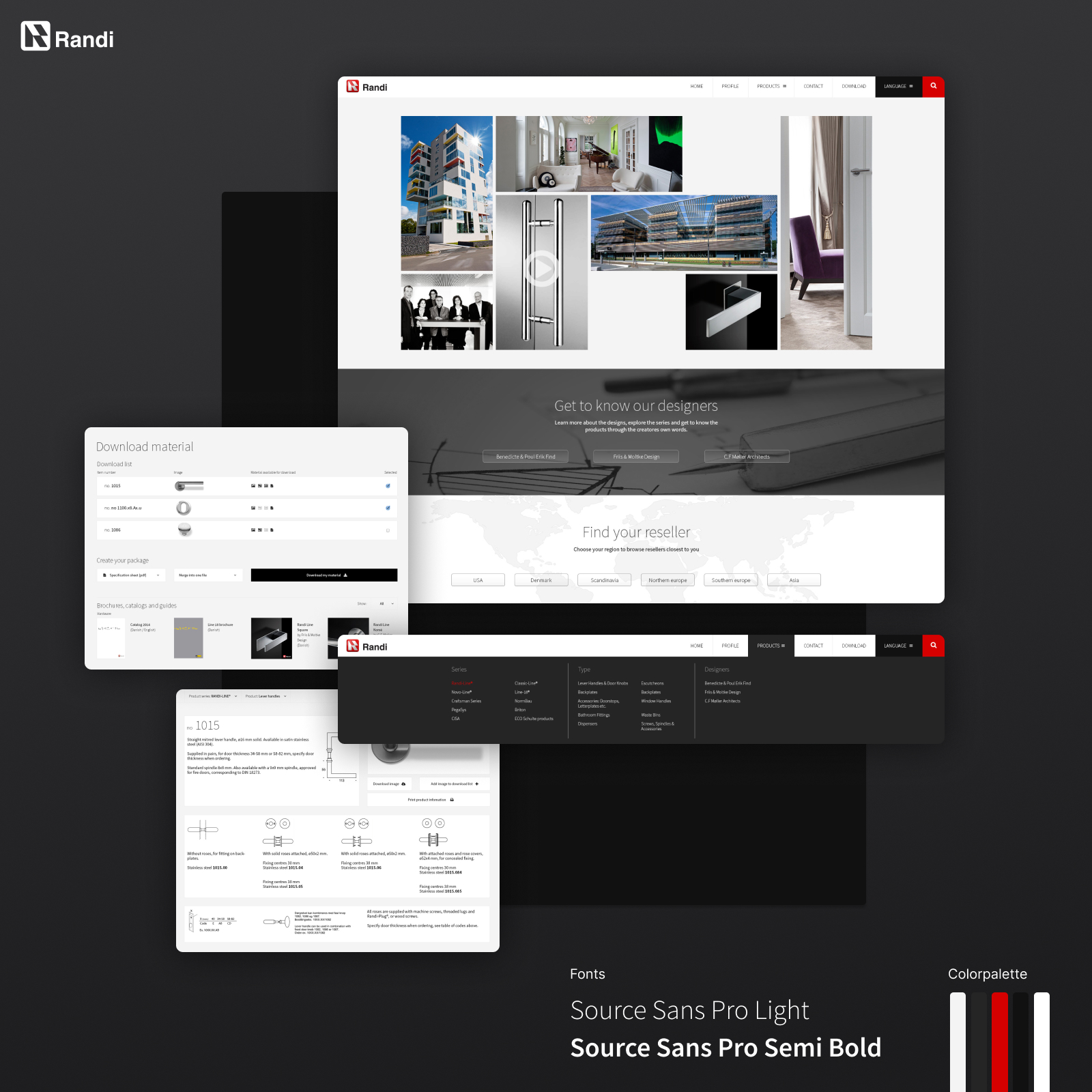
Randi
Design for product website. Client presentation. Creation of frontend markup. Handoff to developer.
2011Digital Designer and co-owner at Organicweb ApS
1/3 owner and Senior Designer in a start-up bureau aiming to create a more reusable way to build and create web and digital products
2007Digital Designer at Datagraf A/S
As a part of the online department I was creating web and mobile design for small and medium companies.
Bang & Olufsen
Design of campaign material. Creation of webbanners in various sizes(Stills and animated)
Skandinavisk Dyrepark
Design of the first responsive website for the visitors of the zoo.